MT(Movable Type)を解説しているブログを読み漁って、少しMTが分かってきた。持病のイジリ病が疼きます。ディフォルトは2カラムで左側に本文、右側がメニューバーになっている。本文部の幅が広すぎると読みづらいと言うことと、3カラムの方がシンメトリーで自分の好みである。いくつかのカスタマイズのブログほ参考にさせて頂き、カスタマイズに取り掛かる。まず、ツールはテキストエディタとして、TeraPadを入手する(感謝)。
●改造手順
・MTの管理画面の「環境設定」→「テンプレート」→「メインページ」を開く
・メインページのオリジナルのバックアップを取る(管理画面でも取れる)
・全部選択してコピーする。(Ctrl+C)
・TeraPadを起動してコピーした内容を貼り付ける。
・適当な名前を付けて保存する。→オリジナルの退避です。

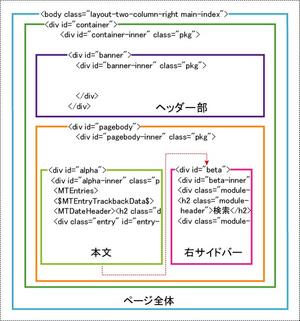
・page bodyに囲まれた本文部 alpha と右サイドバー beta
が2カラムの要素となっているようです。

●変更手順(以下はTraPadで作業)
・3カラムにするため左カラムを追加する。スタイルシートを見るとカラム名は alpha、betaの他 gamma、delta が使えるようだ。左サイドバーは gamma にする。 赤文字の部分をpagebody-inner 文のすぐ後に追加。
・body class="layout-two-column-right main-index" を次のように変更する。
body class="layout-three-column main-index" 3カラム用のスタイルシートに変更。
これでOKと思い、MTの管理画面のテンプレートのメインページと入れ替えます。保存して、再構築でサイト確認すると、見事3カラムになりました。ところが本文の幅が狭く、右サイドバーが広いではありませんか。
ここであるブログで解説していた事が、参考になりました。以下の変更で問題クリア。
・本文の"alpha"部分を"beta"に、右サイドバーの"beta"を"alpha"に書き換えるのです。
再度テンプレートを保存再構築でサイト確認→ヨシOK!
です。

